Our app development process consists of four main stages:
- Project architecture. We do initial business analytics and create the architecture of the future product.
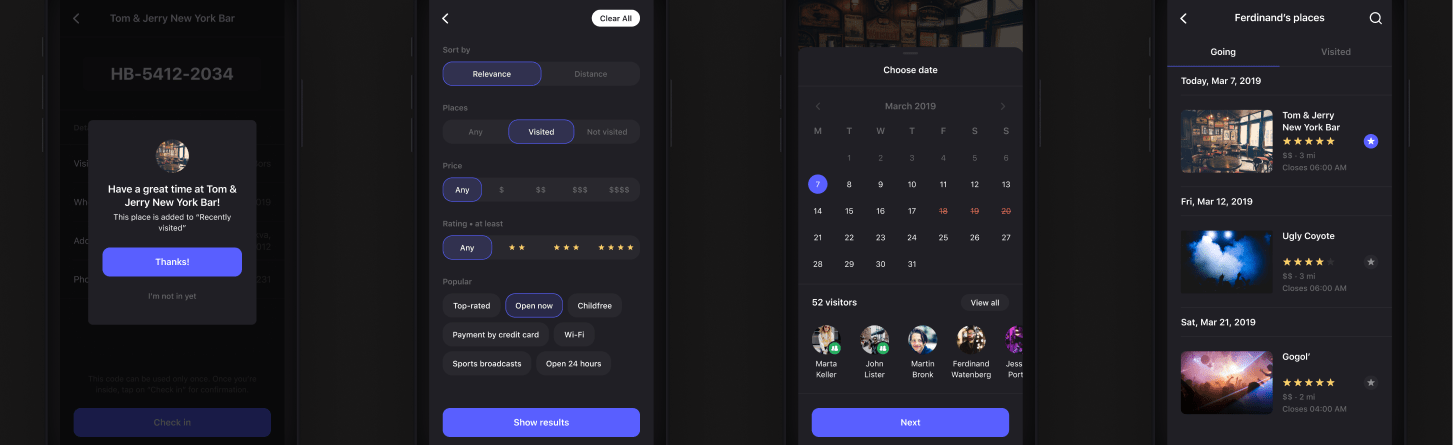
- Wireframes. We create black & white mockups of your screens that will show the flow of the app and its main functions.
- Design & Prototyping. We create a design style, apply it to the product and create your first prototype of the future product.
- Development. We turn our designed prototype into the final product that your users will love.
Let’s talk about each stage separately.

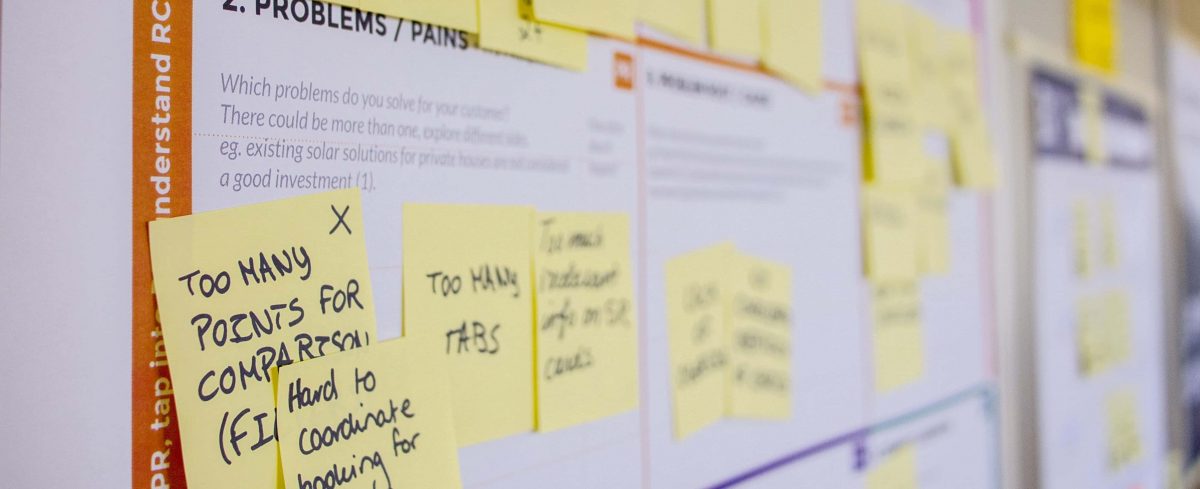
Project Architecture
As with building a house, when working on a software project laying the proper foundation is essential. In the Project Architecture stage, we conduct business research to understand the industry and your target audience better. Thereafter, we will work on creating an optimal use flow to ensure that your users get to their goal in as few taps as possible.
Main parts of this stage:
- We start by onboarding you to the project and connecting to tools that will be used throughout the project.
- By using App Business Canvas we will conduct business research to understand the needs of your core market.
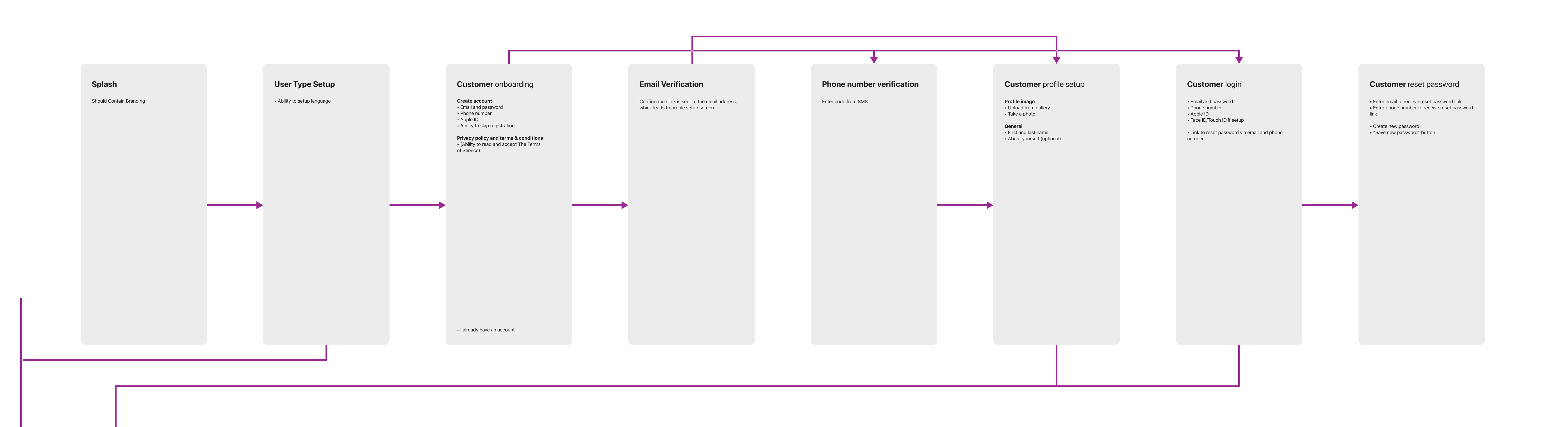
- At this stage, we will create User Story Flow Charts that will show how our users will move through the product.
- In the end, we will analyze your core market-style preferences to prepare for the next stage.

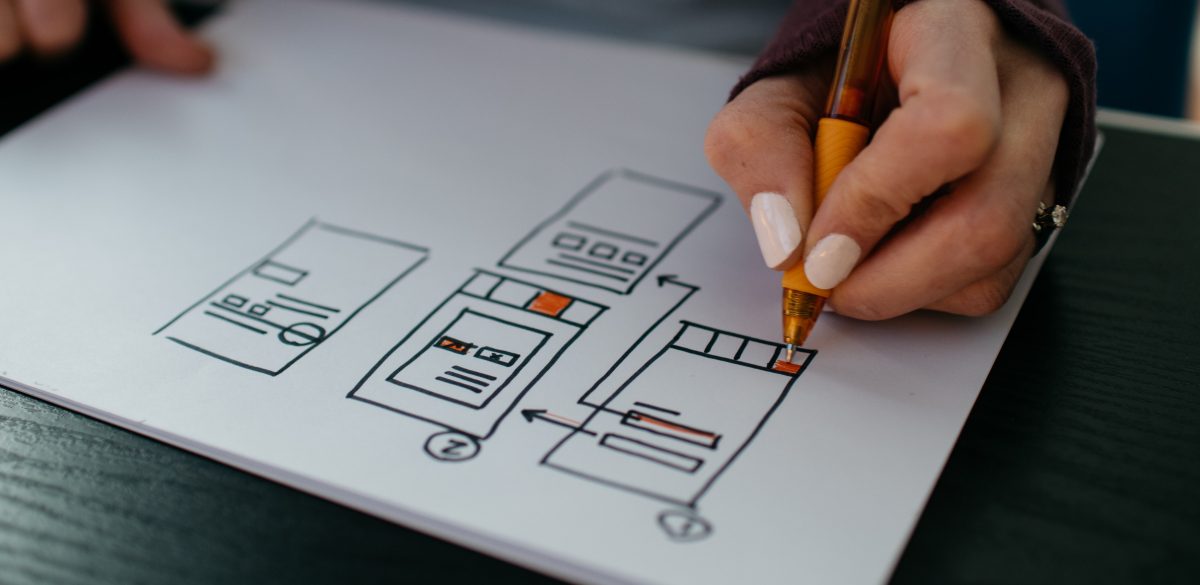
Wireframes
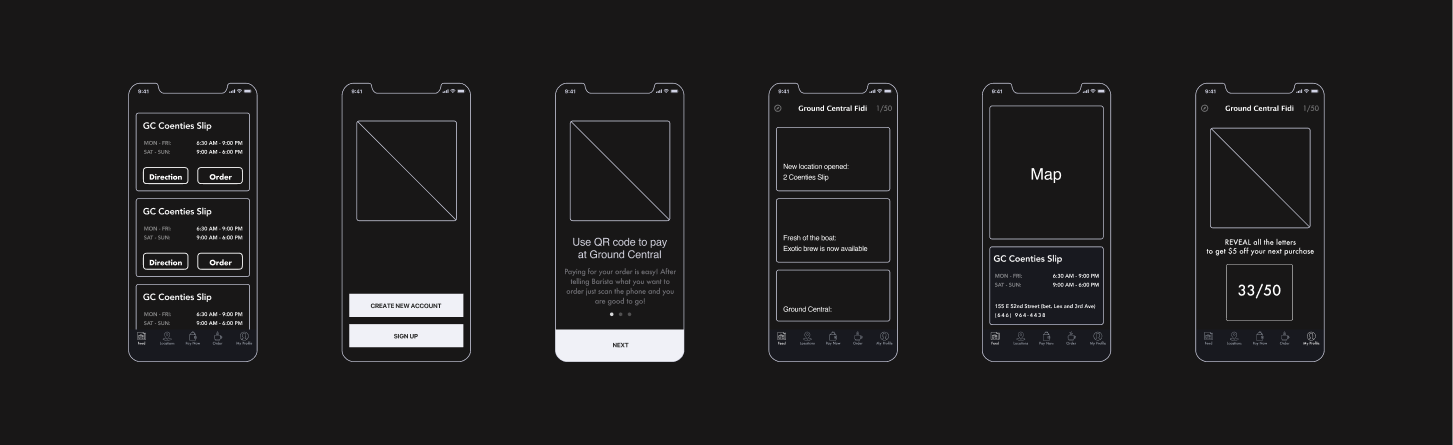
To build a house on top of your foundation you need floorplans to know what should go where. That’s what wireframes do for digital products. In this stage, we will create black & white mockups of the entire application and plan the layout of each screen. This will be the first visual representation of the product.
Main parts of this stage:
- First, we select the main user stories that will represent the main functionality of the product.
- While wireframing main user stories, we optimize our user experience for speed and quality.
- After the main user stories are complete we apply their UX elements to other screens.
- Before moving to design we review the final wireframes to make sure no screen or function is missing.

Design & Prototyping
While we are working on prototyping the main user stories, we will also begin our design process. After discussing your design preferences with you and researching the industry, we will present you with a style that we think works best. After that, we’ll work with you to make sure your feedback is applied so that we create a design that will wow you and your target audience.
Main parts of this stage:
- We start by creating wireframes that will represent a black & white outline of all screens.
- By analyzing yours and your target market preferences we will prepare a unique design style for the product.
- With our design ready we will build our first interactive prototype that you can test on your phone.
- With our design ready we will build our first interactive prototype that you can test on your phone.

Development
The development stage starts with a team meeting after which we’ll assign developers to specific tasks and prepare an updated timeline. After an initial couple of weeks of coding, you can expect to see a new build every week. As a result, you’ll be able to constantly monitor the progress on your own device where you will be able to see/test new features as they appear.
Main parts of this stage:
- During the development process, you will receive regular builds that you can test on your phone.
- Our development process undergoes several stages of testing to make sure the final product has no bugs.
- During this stage, we start to combine features and ideas for the next big app update after the launch.
- At the end of the development, we will help you submit the app to App Store and Google Play and make sure it gets approved.