
UI/UX Design
Services
Get insight on how we make our apps look as
awesome as they are right now.

User Interface (UI)
User interface design (UI), by definition, is the design of user interfaces for software such as mobile apps, with a focus on maximizing user experience by employing design principles that concentrate on usability and utility. Good user interface design ensures that interface elements are functional, easy to access, and easy to understand.
Components
Components
User Experience (UX)
User experience (UX) refers to user emotions and attitudes regarding the use of a particular product, in our case, mobile applications. User interface design and user experience are interrelated since the quality of an individual’s experience using the application correlates with the quality of interface elements such as:

Why Messapps is
the best?
Full-Service App
Development
Company
Experienced
professional developers
and designers
Ranked top app
development
company
Apps we’ve built
are featured in the
top tech media
Our UI/UX Design Process
Research

As a UI/UX design company, our aim is to develop a strategy that supports both your business goals and your users needs. Once we learn who your market is composed of, we set out to understand the mental models, or explanations of your potential users thought processes. After we accurately identify the general mental model of your users, the insight will be then passed on to our design team who will design according to the model.
Get consultation

Wireframes are
essential
We wouldn’t be a good user experience design agency if we didn’t wireframe before the designs were finalized.
Wireframing allows us to layout user interface elements in such a way that ensures proper functionality within the app. A proper wireframe should look like a completed maze. Often times, when one is sketching out an app, they stumble upon a function they can’t proceed from,
a dead end. Wireframing ensures the app flows without snags.
Apart from ensuring unobstructed flow, creating a wireframe allows us to discover opportunities for shortcuts, making the app faster and even more efficient to navigate.
Designing look
and feel

Although wireframing makes sense of the app, it alone won’t facilitate engagement. The app’s visual appeal is what will leave a vivid impression on the user and form association with your brand, distinguishing it from competitors. We employ user-centric design to encourage predictability, and magnetism. Here are some principles we take into account during the user interface design process:
Our UI/UX Design
Services
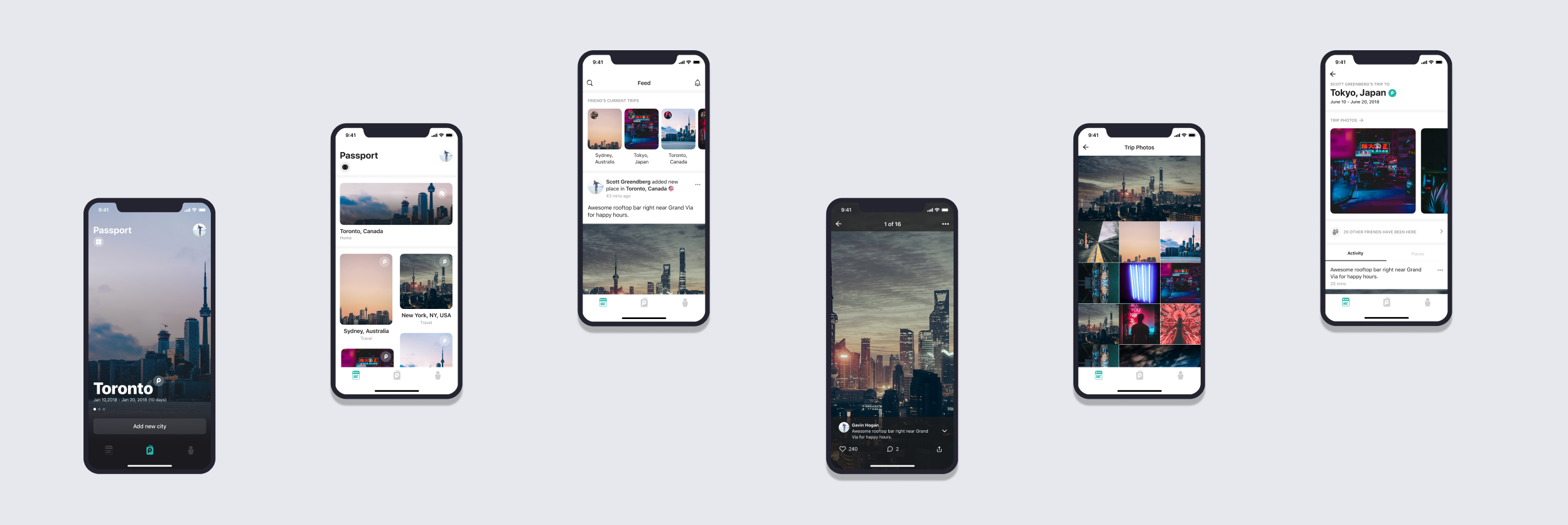
Explore Our UI/UX Design Portfolio
View portfolio
RunOn
Wanted to start running but
couldn't force yourself? Try
Runon.

Reefill
We are fascinated by ability to
save our environment. Reefill
does exactly this.

Ground Central
Our goal was to cut waiting time,
so people could enjoy their
favorite drink faster.

Cakemix
Cakemix is a great fitness app
with beat-based playlists.
Our Clients






Industries We Serve
The iOS app store is prime real estate for those who want to take their business to the next level. As you’ve been informed, finding a spot on the store may not be as easy as you had initially thought. But there is no need to fret, our iphone app design team will make sure that Apple welcomes your product with open arms.

Transport and logistics

Enterprise development

Education and training

Custom apps for marketing

MVP for startups

Entertainment apps
F.A.Q. about
UI/UX Design Services

To make our designs look perfect, we have a small pre preparatory process. First, we brief our client about his company and appearance preferences. Then, our specialists analyze the client's business and the industry overall. Based on this information, designers present 3-5 design directions from which client should choose one to continue with.
Our design process comprises several stages. Our design process comprises several stages. Before making the design itself, designers create user-flow to have an understanding of user paths. Second step is to create wireframes of future design. It helps to not lose any of the necessary elements when the app will be colorful and pretty.
Usually, it takes about 2 weeks to complete the wireframe stage, and 2-3 weeks to complete the whole design. After that, our team takes another week to make a proper handover between designers and developers.
Sure, we have a lot of startup clients who want us just to make a design first to pitch it to investors to gain more money for the development stage.




What Our Clients Say
"The team acted in accordance with the highest professional standards."
"They really care about the actual project and not just the technical objectives."
"Their responsiveness is hands down the most impressive thing about them."
"They had a functional shell application up and running within weeks!"