Unfortunately, when trying to turn your dream into a reality, misunderstandings and poor designs plague the industry. Fortunately, there is a way around this mess. Creating a solid wireframe as the core leader to functionality is no doubt, the best template to provide your designer to work from. This will ensure turning your appreneurial dream into a revenue-generating reality.
What is a wireframe?
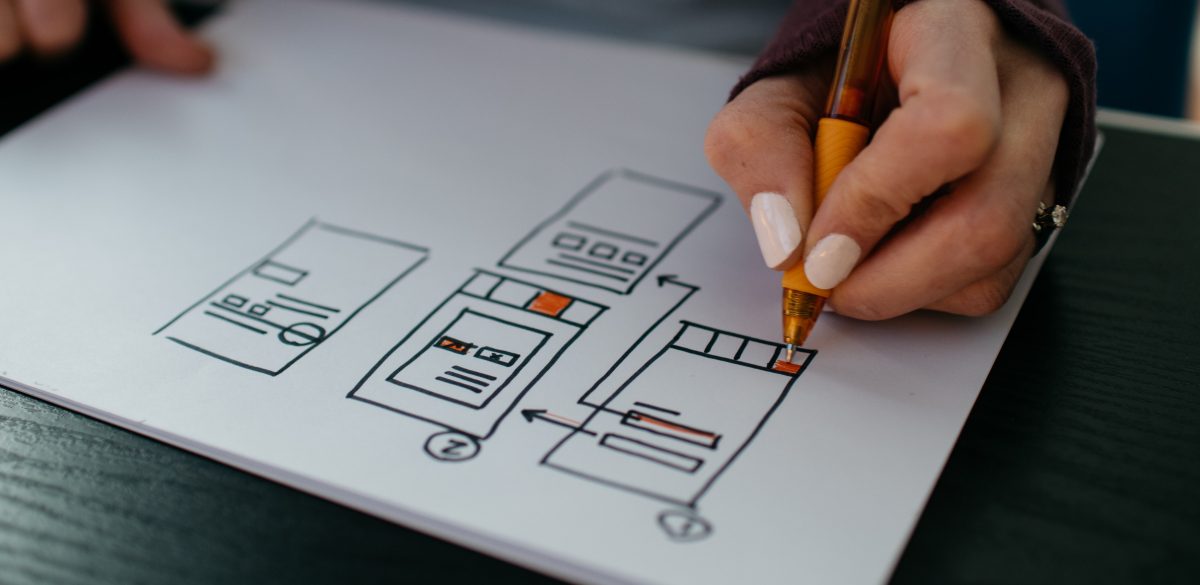
A wireframe is a visual representation of the individual elements homed by an application or website. Wireframes are typically created in black and white but are not limited to. They can be both hand-drawn and created using software programs as well as online tools.
Why is a wireframe important?
Wireframes are important as a means of function and communication. The wireframe directly translates to the blueprint of the app. It represents the naked body of the app while the design can be considered clothes. Wireframes also help communicate your vision of a mobile app or website that you’re attempting to create clearly to the designer or developer you are working with.
The wireframing stage is done at the very beginning of the design process and takes much less time than the bulk of the design work. Wireframes are used to point the designer in the right direction when turning your idea into a fully functional product.
The Role of Paper Prototyping
The terms “paper prototyping” and “wireframing” can be used interchangeably even though form and function vary between the two. Paper prototyping should commence directly after you establish the who, why, and how of the app.
Today, many people will question the significance of paper prototyping. There are some who claim paper is dead and swear by the benefits of digital prototyping. But still, others argue that pencil and paper strengthen design.
Regardless of your approach, the importance of the wireframing stage cannot be stressed enough. Wireframing significantly lessens the chances of misunderstandings with third-party developers. After all, your app is your brainchild, why wouldn’t raise it by any other visions than your own?
Here are some steps to get you started:
- Treat it like a blueprint, include descriptions
Take an office building, for example, without a blueprint, builders don’t have any idea of how many floors to add, where to build various offices, where to place electrical outlets, plumbing, doorways, etc. If the only resources you throw at them include a few images of other offices you find appealing, the probability that it will fall in place with your vision is one in a million.
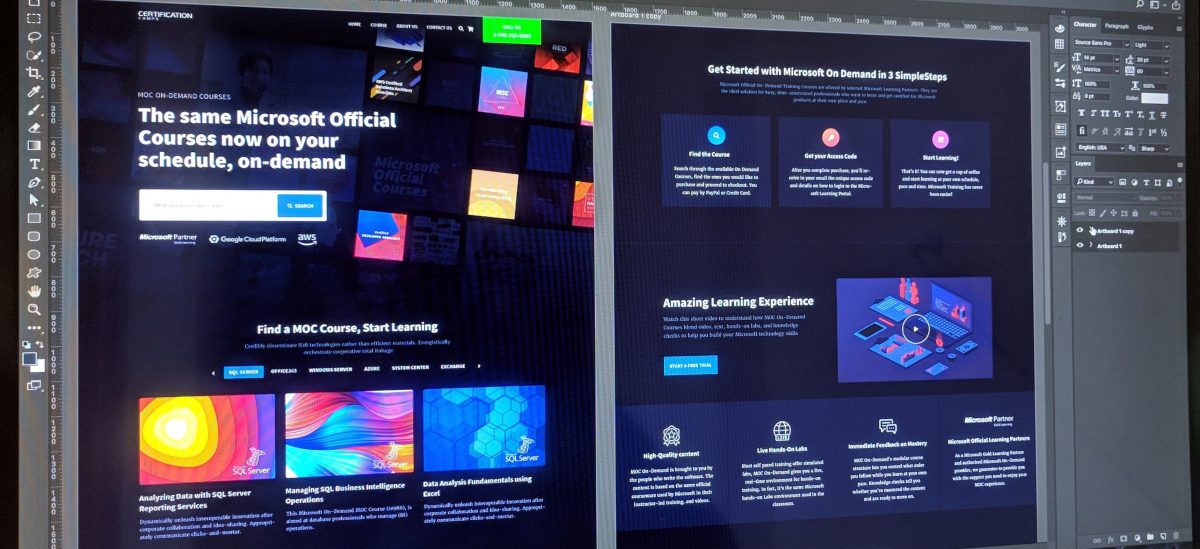
The same thinking applies to app designers. Without a detailed wireframe, your designers won’t know how to structure navigation menus and how to layout the imagery in popular design platforms such as Sketch or Photoshop.
The more descriptive you are, the greater the chance of your vision being mirrored. The descriptions should include detailed information about functions within the screen, how they are carried out and what they lead to
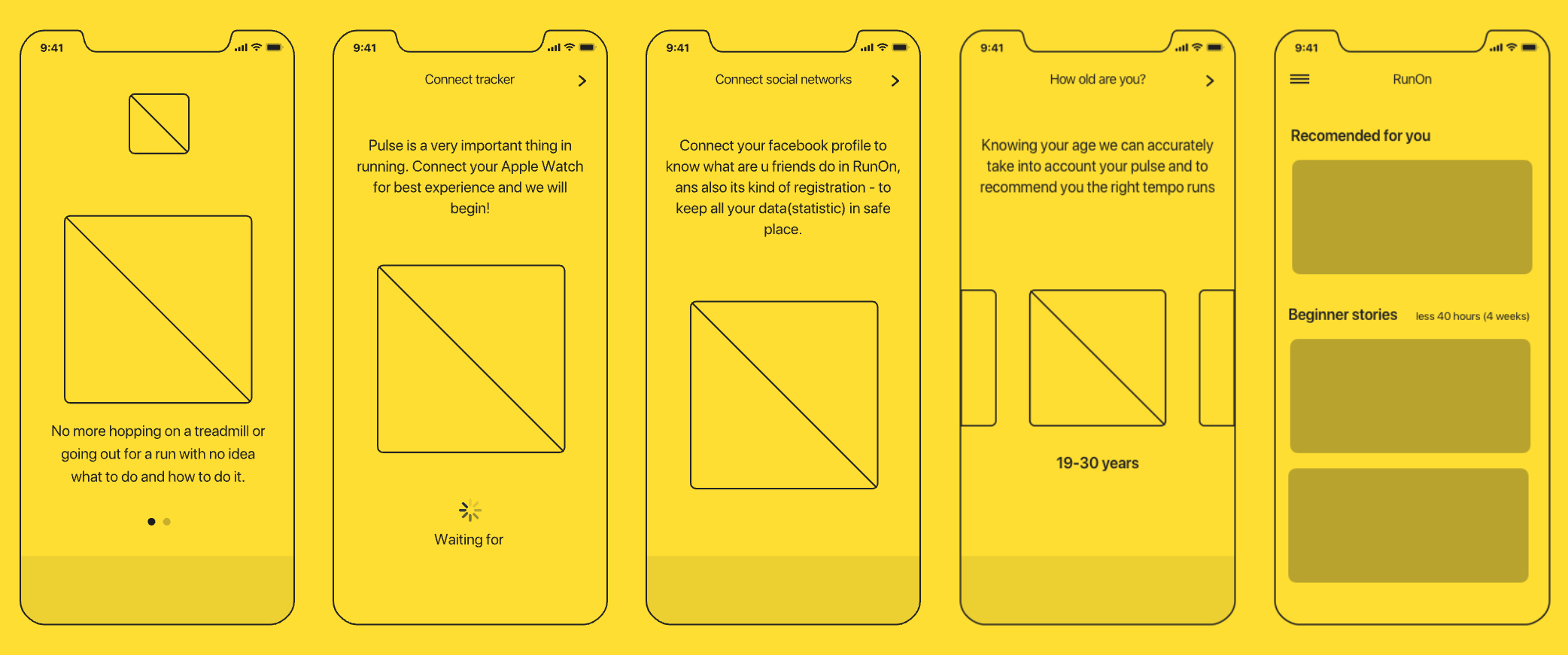
Examples from our own wireframing template:

Remember The more descriptive you are, the better. A solid foundation is what can make or break the final product. The greater the detail in the wireframes, the clearer your vision will resonate with the designer and then ultimately to the developer.
- Hi-Fi is the way to go
Hi-Fi or high-fidelity wireframing translates not only the structure of the app but also the color and tone you want the app to embody. This, in turn, leaves less to imagine in comparison to a simple hand-drawn sketch or a lo-fi wireframe. Now, this can be either viewed as a pitfall or a positive. On one hand, time can be wasted and the creativity of the designers can be subdued. On the other, since your designer has to rely less on their imagination, they can create a product that better aligns with your vision.
- Check the flow, interactive prototyping
Go over the wireframes and make sure all functions land at their intended screens. Make sure you’ve highlighted all the possible error messages found on a particular screen. For example, “Incorrect password.”
This is where interactive prototyping comes in. Transforming your static designs into fully interactive prototypes is extremely beneficial. There are great tools available to everyone that enable you to create a clickable mockup of the app. Here at Messapp’s our personal favorite tools to use are Invision and Figma.
It is true that if your wireframes are already very detailed, a clickable mockup may seem a bit redundant. But truthfully, it’s not. Since you get a close feel for how the app will work at such a young stage in the development process, you can make more edits to truly perfect your app.
- Cite your inspirations
If you have a particular app or maybe even a few that you took inspiration from, let your designer know. App elements such as design, user experience, and emotional feel are things you can pick apart and home in your own app. Your designer can use these references to better understand your intended outcome.
Conclusion
Translating your dream to the designer and developer is vital. The wireframing stage is the app before its glamour, a body without flesh. If you point the ship in the right direction its destination is almost promised.