Being in the app development field for a while now the most frequent question people ask me is what to do if they have an idea for an app? Do they need to research something? Maybe write a business plan? Hire developers? Lots of people don’t act on their ideas because they simply don’t know what to do. They have never done anything like that before and hence they don’t know what to do next.
At Messapps we have worked on well over 100 apps and we had quite a lot of experience in “starting” new projects. Our process was not always perfect, and in fact, when I look back at what it was I can see how many mistakes we have been making before. Today, however, we have nailed down the start of projects by working in sprints. Our sprints are based on the fundamentals of deep work, precise scheduling, and efficiency. With their help we are able to jump-start any business in 5 days and put it on the rails, ready for design and development.
In this post, we will talk about exactly what you need to do on each of the five days and how to ensure that your idea is ready for smooth execution.
Preparation
It is important to note that some preparation still needs to happen before the sprint begins. In our case, since we are working with clients this means we need to onboard our client and prepare all project tools.
The onboarding client has two steps. First, we send our clients an onboarding questionnaire. It includes standard questions about name, email, and phone number as well as several important business questions:
- What is your job/occupation?
- Oftentimes people come up with ideas related to what they do every day. It might either help them improve their work or it could be something that was simply related to what they are doing on a regular basis. In either case, knowing what our clients do on a daily basis gives us a better understanding of their perspective and oftentimes the market we are targeting.
- Why have you decided to pursue this project?
- There are several common themes in answering this question: to earn revenue, to solve a problem I (client) face, to solve a problem other people face. The answer to this question will help us understand how to optimize the flow inside the product. This especially helps us choose the right monetization strategy (if any).
- What is the most important feature of the product?
- Most apps have lots of different features inside. Yet, 90% of us use just one of those features. Therefore, it is important to understand which one is a feature that is the most important for the users. Will your users use your ridesharing app because it allows them to choose a different car quality or is it because it simply helps them get from point A to point B.
- Do you have any hobbies?
- This very much relates to the first question in the series. We want to learn more about our clients’ everyday lives because this helps us understand the thinking behind the app better. Also if the app relates to one of the hobbies then it would also help us suggest some additional features that might benefit this app.
The second part of onboarding includes preparing our work tools and onboarding client to them. There are three main tools that we use in every project:
- Google Drive
- Slack
- Pivotal Tracker
Google Drive is our file storage mecca. We set up the folders for our projects and make sure it has a dedicated folder for the sprint, design, and development. We keep all files synced and shared between team members so that everyone can see the progress and work done.
Slack is our main tool for communication. For the client project, we create a separate channel within our team where members of our team will discuss the project. To talk with clients themselves we create separate Slack teams and channels for pre-development work, development work, and channel for all additional features we are thinking of including in the next version of the app.
Lastly, we use the Pivotal tracker as our task manager. With the help of Zapier we can easily sync it with Slack and other todo systems to automate our process. Moving forward this allows our whole team to keep track of task progress in Pivotal while they can still respond and create new tasks right from Slack.
Monday
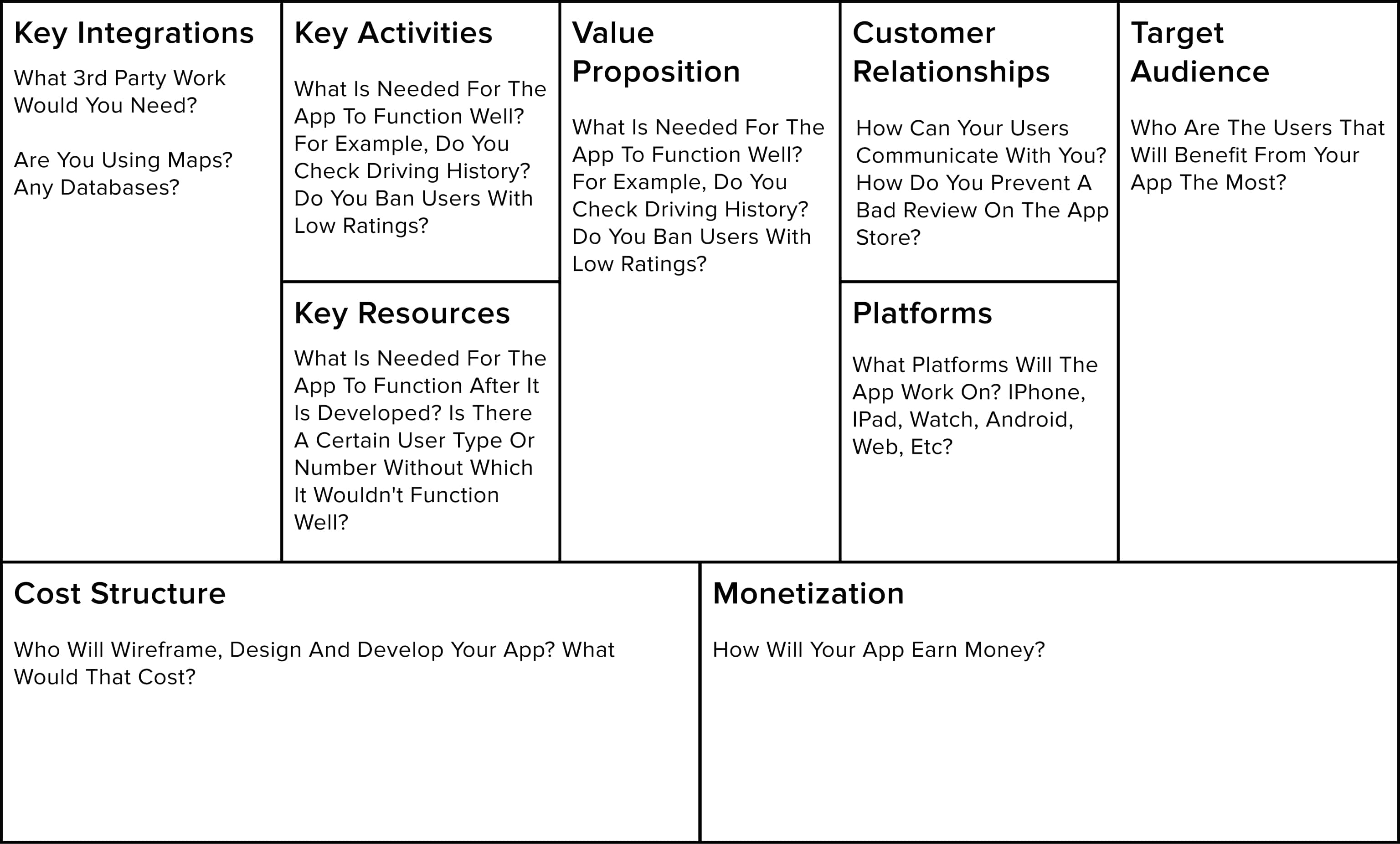
Remember that starting an app (or any other software product) means starting your own business. That’s why before we start any project we want to make sure that it passes our “business stress test”. To do this we use our special App Business Canvas.
App Business Canvas

It’s a slightly modified version of a well-known Business Model Canvas. Let’s go through its main components.
- Target Audience
- Who are the users that will benefit from your app the most?
- Value Proposition
- How does your application benefit users?
- Platforms
- What platforms will the app work on? Is there a web version?
- Customer Relationships
- How can your users communicate with you? How do you prevent a bad review on the App Store?
- Monetization
- How will your app earn money? Cost to download? Freemium? Ads?
- Key Resources
- What is needed for the app to function after it is developed? For example, does your app require at least 10 drivers in each city for it to provide ride-sharing services?
- Key Activities
- What is needed for the app to function well? For example, do you check driving history? Do you ban drivers with low ratings?
- Key Integrations
- What third-party work you might need? Are you using maps? Accessing a database of restaurants?
- Cost Structure
- Who will wireframe, design and develop your app? What would that cost?
Answering those questions will help you brainstorm and figure out some of the main issues your business might have. In our team, each Monday project manager dedicates two hours to complete this and send it to the client for their feedback.
Tuesday
On Tuesday we start preparing the architecture of the app. First and foremost, by that, we mean creating a block diagram with all main user stories. It is important to note that on Tuesday we focus just on the main user stories. We leave work on all secondary screens for Wednesday.
When creating a block diagram for the main user stories it is important to follow these steps:
- Focus on the user’s main goal. Why did the user download your app? What do they want to do once they open the app?
- Try to make users get to their desire goal in as few steps as possible. Do not sacrifice quality but don’t create any additional barriers of entry. For example, if you are creating a ridesharing app and it has multiple car options always default to one choice instead of forcing users to click and select one of the options every time. By having a default option you save the user a tap, and the fewer taps user does the more likely they are to achieve the desired goal.
- There is a big difference between secondary screens and secondary features. Secondary screens are things like settings, login, registration, etc. Those are the screens that aren’t necessarily needed by users. They are they to enable some of the experiences but they don’t bring value on their own. Secondary features, however, do. For example, adding a feature that makes it possible to order a car with a child seat is a very important secondary feature. It’s not the main feature, as the main goal is to get from point A to point B. But it is an important secondary feature because it targets an important segment of your target audience. Therefore, while we leave secondary screens for Wednesday make sure that you do cover secondary features in your user story block diagram on Tuesday.
This user story diagram will function as a skeleton of your future product. Throughout wireframing, design, and prototyping you will be referring and updating it over and over again to make sure you cover all features.
By the end of Tuesday, we will have a complete diagram of the main user stories and client’s feedback on our app business canvas. With the canvas finalized we send our diagrams to the client for review.
Wednesday
Wednesday is used to create secondary screens and apply the client’s feedback from Tuesday. With secondary screens, we want to make sure that our block diagram has every screen that can possibly be inside the app. The golden rule is that if there is a button there must be a screen that it opens.
For secondary screens it is important to not forget the following screens in your block diagram:
- Login screens
- Would you have a simple email and password login? Maybe Touch ID or Face Scan? How would people get to registration if they don’t have an account?
- Password reset screens
- As strange as it is lots of apps forget about this. But, yes. People can forget their password so make sure there is a way to get back to that account. Also, consider that some people might actually forget their email or username so it’s good to have a way to reset those too.
- Registration screens
- Registration screens can take different shapes and forms. They also might be almost entirely absent if you are registering through social media accounts like Facebook. But if there is additional info you need make sure you have screens that will ask users for that information.
- Settings screens
- This group of screens can have a wide range of screens. If you are a fitness app maybe you’ll have an option to switch between kilograms and pounds. If it’s a photo app maybe you’ll want to have options to sync up with social media accounts to post photos there right from the app. Maybe you have credit card transactions in the app and need a way to change the billing info. Make sure your user has a way to change all of that.
- Notification settings
- There is a delicate balance when you are working with app notifications. On one hand, you want to send them regularly to re-engage your users. On another, you don’t want to send them too often to annoy your user. One way or another last thing you want is for your user to not be able to turn them off and delete the whole app because of that. So make sure you have notification settings that will help your users optimize their frequency in accordance with what works best for them.
- Terms & Conditions and Privacy Policy
- Though these two are frequently forgotten if you are serious about your app you want to make sure that it is bulletproof from the legal side. Make sure that your app has all legal documents in the app and that users agree to them before creating an account.
- Empty state screens
- Empty state screens are very important and frequently forgot screens for apps that have user-generated content. Let’s say you’ve built Instagram. But currently, you’re not following any of your friends. What will your feed show then? Would it just say “Nothing to see here, come back later” or will it prompt the user to add friends through a Call To Action (CTA) button?
- Profile
- Whether it’s a profile of the main user of a friend that the user followed remember that there needs to be a way to see profiles of users.
- Contact us
- Make sure there is a way for users to contact you. What if they are confused? What if they want to suggest an improvement? You definitely don’t want them to go and leave a negative review on the app store.
- Success/system popups/screens
- Whether it’s a request to access user location or a message congratulating the user on completing the order make sure that you don’t forget any of those popups and screens.
By the end of Wednesday, we will have our main user stories with client feedback applied to them and we will have our first draft of secondary screens additions to the user stories. Now it’s time to send to the client for approval and move forward.
Thursday
By the end of Thursday, we should have everything in the sprint complete and ready for the next stage. If a client had some other feedback then Thursday should start with applying the client’s feedback to user stories (both main and secondary) and then submitting for approval. If the app canvas and user stories are finalized we move into design preparation.
With the design prep, our goal is to find the design style that our target users will like. And this is very important. One of the most common mistakes we see is when people design for themselves as opposed to their users. This leads to people designing dark apps for dating that supposed to evoke feelings of joy, love, and wonder (spoiler alert: dark colors rarely do that). So when choosing the right design make sure you understand what your users want or expect to see.
To prepare for the design we send clients our design questionnaire. Among others, some of the most important questions relate to the target persona and its preferences:
- What is your target audience age range?
- What brands are often used by your target audience?
- Describe your target audience in 3 adjectives.
- What emotions or feelings should the app evoke in your target audience to motivate them to use the app more?
- Based on this color philosophy wheel what color represents the emotions and feelings from the question above?
- Do you think it is a good choice for the product’s main color?
- What other colors you think might be good as the main color?
- Based on your target audience what tone do you think we should use in our copy?
- Based on the above and anything you’ve seen before what are some of the products, apps, websites, designs that you like? Please post as many links as you want.
Note how questions here make you focus on your target audience before choosing the color and the style. Remember that your users are those that are ultimately responsible for making your product profitable. So if you want to create a successful product make sure you please your users.
Friday
With any sprint, it is important that we don’t leave in a world where everything is not always junky dory. So if you don’t want to fall behind – plan for falling behind. Have some buffer time that you can use to catch up. In our sprint, this is what Fridays are for.
It could be that client didn’t respond on time. Maybe you were overloaded with work so you missed out on building the block diagram. In either case, use Friday to catch up and make sure that all work in the sprint is complete by the end of the day.
Video on how to start making an app
Conclusion
With all of this work done in just 5 days, we manage to brainstorm the business, figure out our competitive edge, create the architecture of the product, and prepare for the actual design. This puts your product is a great starting position and now all you need to do is start the actual execution.
Hopefully, you like our approach and it will prove useful for you. If you’ll have any questions – let’s chat! You can reach out to me directly at vm@messapps.com or through our website.